Qué es el Responsive Web Design?

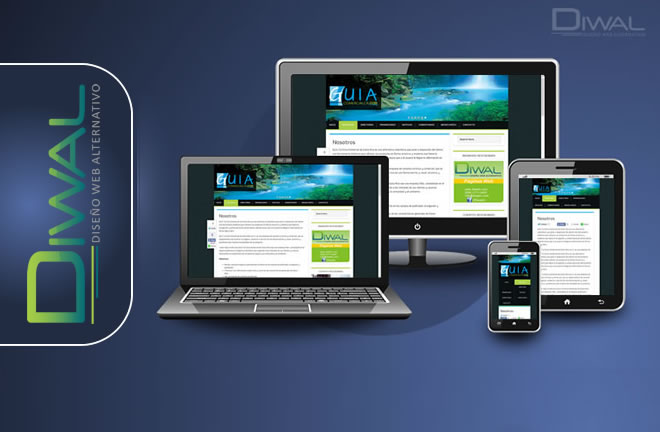
El Responsive Web Design permite crear sitios Web que se adaptan al ancho del dispositivo en que se esté navegando, lo que permite tener un único diseño para PC, celulares y tabletas.
Un aspecto muy interesante de esta nueva tecnología es que no solamente cambia el diseño cuando cambia el ancho del dispositivo, sino que también se ajusta el tamaño de las imágenes.
2. Beneficios del Responsive Web Design
Reducción de costos. Se reducen los costos ya que hasta hoy se debe hacer un portal para la Web y otro para dispositivos móviles. Esto origina mayores costos de creación y mantenimiento de la información.
Eficiencia en la actualización. El sitio solo se debe actualizar una vez y se ve reflejada en todas las plataformas. Cuando tenemos los portales independientes para Web y Mobile se debe realizar la actualización dos veces lo que crea la necesidad de mayor cantidad de recursos y posibilidad de error.
Mejora la usabilidad y conversión. Esta tecnología aporta a la usabilidad y la conversión. Se han hecho estudios que demuestran que cuando se aprovecha toda la pantalla del visitante aumenta la conversión.
Impacto en el visitante. Esta tecnología por ser nueva genera impacto en las personas que la vean en acción, lo que permitirá asociar a la marca con creatividad e innovación.
5. Ejemplos de sitios creados con la tecnología Responsive Web Design
www.bodegonsupermercados.com
www.sipascr-peru.com
Si usted tiene un sitio web que no tiene esta tecnología y desea aplicarla con mucho gusto le podemos ayudar tan solo contáctenos info@guiacomercialcr.com (506) 8722-1840, 2711-3455.

